CS 142 Lecture Notes: CSSSlide 1 body { font-family: Tahoma, Arial, sans-serif; color: black; background: white; margin: 8px; } SelectorDeclaration Block. - ppt download

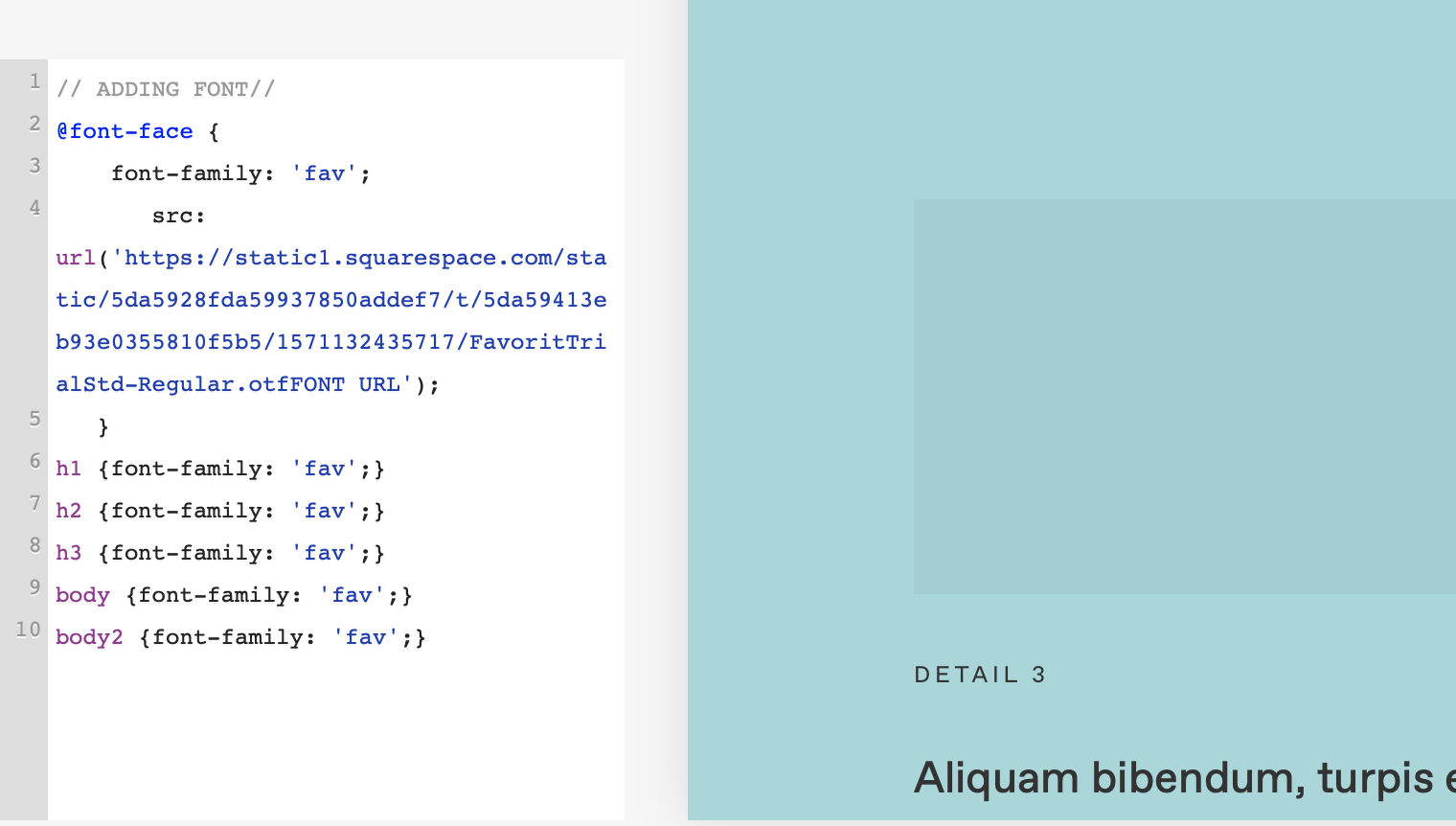
magento2.3.4 - M2 - Custom Font overwriting by bootstrap css in custom theme - Magento Stack Exchange



:max_bytes(150000):strip_icc()/change-fonts-using-css-3464229-8dda48c837ea41ccaca06019e639eee2.png)